הפוסט (הארוך) הזה יהיה מעניין רק למאפיינים. מה שממש לא אומר שהוא יהיה מעניין לכל המאפיינים ![]() .
.
Indigo Studio הוא כלי אפיון מן היפים והמושקעים שראיתי. בהערכה גסה, הוא יפה פי 700 מ-Axure. יש בו מה שנקרא "חוויית משתמש" הרבה יותר כיפית, עם כל מיני מעברים והצללות וקווי מתאר זוהרים בכחלחל שקפקף ("כחלחל שקפקף" זה סימן ההיכר של חוויית משתמש טובה, תזכרו את זה). יש בו מיליון אייקונים מגוונים, וחלק לא מבוטל מזמן העבודה שלי באקשור היה הולך על חיפוש אייקונים נורמליים ב-iconfinder, לפחות עד שרכשנו את החבילה המצוינת של konigi לאקשור (אפרופו חיפוש אייקונים לאפיון – מומלץ לבדוק גם את iconmonstr ואת the noun project).
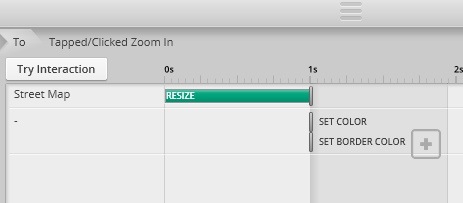
הוא גם מאפשר ליצור חוויית משתמש הרבה יותר מוקפדת, עם ציר זמן מפורט שבו אפשר להגיד מה קורה בכל חלקיק שנייה במעבר ממצב אחד לשני.

יש בו הרבה דברים שמאוד חסרים לי באקשור, כמו למשל התפריט הזה שהיינו קוראים לו "פלונטר" במערכת שעשיתי פעם. תראו מה קורה כשעושים לחיצה ימנית על אזור שיש עליו כמה צורות זו מעל זו:
זה תפריט אשר מונה את כל הפריטים שנמצאים באזור שלחצת עליו, ומאפשר לך לפעול עליהם ישירות. האמת שגם באקשור יש טריק נחמד לדבר הזה, שלא כולם מכירים. עומדים על אזור חפיפה כזה ומקליקים לאט עם העכבר – בערך פעם בשנייה, הרבה יותר לאט מלחיצה כפולה. בכל קליק כזה הבחירה תעבור בין הרכיבים שחופפים באותו אזור. זה מאוד מקל על העבודה, אחרת צריך לעשות שמיניות באוויר עם הזזת הרכיבים והחזרתם, משחקי "העבר לרקע" או לנסות להגדיר עם העכבר שטח שתופס בדיוק את מה שמחפשים, אבל שום דבר אחר.
וגם יש לו טאב קונטרול אמיתי, לא כזה שצריך לזייף בלא מעט מאמץ. שזה די טריוויאלי ומאוד מבוקש, אבל לא קיים באקשור משום מה.
בקיצור, הוא די מדהים.
ואין מצב שאני עובר אליו.
גם אם לא הייתי עובד בצוות שעובד באקשור ובלי קשר לעלויות המעבר לכלי חדש (גם אם הוא חינמי), לא הייתי עובר אליו, בעיקר בגלל המסך הזה.
אחד הדגשים השיווקיים הגדולים ביותר של אינדיגו הוא שהתוכנה מאפשרת ליצור אב-טיפוס אינטראקטיבי. הם מתגאים מאוד באינטראקטיביות ואפילו מדגישים שזה לא רק חיבור של כמה מסכים עם קישורים, כפי שמציעים הכלים המתחרים, אלא אינטראקטיביות אמיתית. אבל מה שהם מציעים בפועל זה חיבור של כמה מסכים עם קישורים. זה פשוט מוסווה ממש טוב.
שלוש הפעולות שניתן לעשות בתגובה לפעולת המשתמש (והם תומכים גם בפעולות שאקשור אינו מזהה שזה כפתור ימני ולחיצה כפולה, וזה אדיר) – הן לעבור למסך אחר, לחזור למסך הקודם, או לשנות את המסך הנוכחי. כנראה שיש עוד משהו , שמסתתר תחת "do something else" במצבים מסוימים, אבל זה משהו באותו סגנון. ב"שינוי המסך הנוכחי" הם מתכוונים ליצירת מצב חדש של המסך הנוכחי – כלומר זה בעצם מסך אחר, רק שלא קוראים לו ככה.
כל השינויים שאינדיגו יודע לעשות מתרחשים ברמת המסך. אם רוצים לשנות רק חלק ממסך, עושים מסך חדש שבו החלק הזה שונה. מי שצופה בתוצר המוגמר לא מרגיש בזה – היחיד שמרגיש בזה הוא המאפיין. ולמאפיין לכאורה זה לא נשמע כל-כך נורא, אבל כדאי לחשוב על זה רגע.
נקח מסך מאוד פשוט שיש לו שני כפתורים ושתי צורות שלא רואים אותן בהתחלה – ריבוע ומשולש. כפתור א' מדליק את הריבוע, וכפתור ב' – את המשולש.
באקשור לכל צורה יהיו חיים משלה – ניתן להציג או לכבות אותה בלי קשר לשנייה (בד"כ באמצעות פאנלים דינאמיים). המאפיין מכין מסך אחד עם שני כפתורים ושני פאנלים ומחבר ביניהם בכמה קליקים. זהו. אפשר להביא את זה למישהו ולהגיד "תשחק עם זה".
באינדיגו , ברגע שהוא הדליק את אחת הצורות, נגיד את הריבוע, הוא עבר למסך אחר. המסך הזה נראה בדיוק כמו הקודם, למעט זה שעכשיו הריבוע דולק, אבל זה לא המסך הקודם, זה העתק מדויק שלו. במסך הזה אפשר להדליק את המשולש – כלומר לעבור למסך שלישי, שבו שתי הצורות דולקות.
וצריך להיערך לגם לתרחיש השני – שהאדם יתחיל דווקא מהמשולש. בסופו של דבר אלה המצבים-מסכים שצריך לבנות:
עם שתי צורות זה לא סוף העולם. בואו נראה מה קורה עם שלוש.
שמונה מסכים. ברשותכם אני לא אצייר את מה שקורה כשיש ארבע צורות (כבכל זאת, אני צריך לחזור לעבוד מחרתיים), אבל זה יוצא עשרים ושישה מסכים.
באקשור המאמץ הכרוך בהוספת עוד צמד "כפתור+צורה" מתבטא בשכפול הצמד הקיים האינטראקציה בין שני הפקדים נשמרת) ושינוי הצורה . כלומר בין חמש לחמש-עשרה שניות של עבודה. ואז אם אתה מחליט לשנות את הכיתוב על אחד הכפתורים, אתה עושה את זה פעם אחת ולא עשרים ושש פעמים. לא מצאתי אם אינדיגו מציע דרך לקשר בין המופעים השונים של אותו פקד במסכים השונים, כך ששינוי אחד ישפיע על כולם (מה שמכונה באקשור masters). כך שכל שינוי צריך לבצע בכל המקומות בהם הפקד מופיע. שזה סיוט.
הצורות מייצגות במקרה הזה כל רכיב במסך שיודע להתנהג באופן עצמאי, בלי להשפיע על אחרים. אם אתם מנסים לחשוב על אלמנט כזה באתרים מוכרים, יכול להיות שכרגע לא עולות לכם דוגמאות טובות. גם לי בהתחלה היה קשה – התחלתי לחשוב על פאנלים צידיים שנפתחים לצד התוכן העיקרי או על תפריטי mega-menu וכד'. אבל זה הרבה יותר פשוט מזה. לייק מסכן בפייסבוק הוא אלמנט כזה. יש כפתור like וכשלוחצים עליו הוא הופך לאגודל. כשמסמנים מייל בג'ימייל באמצעות הצ'קבוקס הוא הופך למסומן. בעמוד הג'ימייל שלי אני רואה 100 מיילים. אני יכול לסמלץ את זה באקשור, להביא ללקוח או למשתתף בבדיקת שמישות, ולראות איך הוא מתנהג מול זה – כשהוא יכול לסמן כל אחד מהמאה, בכל סדר שהוא רוצה. ייקח לי בערך שבע דקות להכין את זה באקשור. עשר אם רוצים שזה גם ייראה טוב. באינדיגו אני אצטרך להכין סך הכל 2+!100 מסכים (מאה עצרת נראה ככה).
זה נכון שבסופו של דבר אנחנו לא בונים אפליקציה אלא רק הדגמה שלה, וחופש הפעולה הזה חייב להגמר מתישהו. גם באקשור אתה מגיע לנקודה הזו די מהר, למען האמת. היא מתרחקת ככל שאתה מתמקצע ולומד לעבוד בצורה יעילה ותשתיתית יותר, אבל בכל מקרה היא לא מאוד רחוקה. ואף אחד לא באמת צריך לסמן מאה מיילים. העניין הוא עיקרון העבודה הכללי, והגמישות של הכלי שאיתו עובדים.
אקשור (וגם justinmind שהוא שכפול די מדויק שלו) מאפשרים לך לבנות משהו מאוד מציאותי, די בקלות. הצורה שבה הוא עובד קרובה מאוד לצורה שבה באמת יבנו את הממשק, ולכן הוא מאפשר לנו ליצור משהו שדומה לאפליקציה ולהעביר את חוויית השימוש. את חוויית השימוש. תחשבו על זה רגע. על הסיבה שבגללה אנשים משלמים הרבה כסף כדי לקבל אפיון למוצר שלהם.
אינדיגו , כמו הרבה כלי אפיון אחרים, מאפשר לך לייצר מסלול שמציג את האפיון ללקוח. זה בגדול פאורפוינט ממש ממש (ממש ממש) משופצר. ופאורפוינט הוא כלי אפיון לא רע בכלל, עבדתי איתו במשך כמה שנים, ורבים וטובים משתמשים בו גם היום. אבל הוא לא גמיש בדיוק בגלל שהוא מבוסס שקפים. הוא לא עובד בצורה שבה יבנו את הממשק, אלא בונה מצגת. גם אינדיגו בונה מצגת (למעשה ישו בו כלי storyboarding מאוד מרשים, שמשמש לבניית המסלולים של אותן מצגות). ולכן הכלים האלה לא מאפשרים לנו לחוות את הממשק, אלא רק לשמוע או להשמיע סיפור. ונכון שאפשר להשיג חוויית משתמש מדהימה באמצעות סיפורים אבל הכוונה היא לסיפור שהתוכנה מספרת למשתמש, לא לסיפור שהמאפיין מספר לצרכן האפיון. אם אתם משתמשים בכלי כזה היום ואתם אוהבים את זה – תנסו את אינדיגו, זה נראה לי כמו רמת-חיים אחרת לגמרי (הגרסה הראשונה היא חינמית, גרסאות עתידיות יהיו כנראה בתשלום).
אני מכיר שלושה סוגים של מוצרים דיגיטליים המבוססים על מעברי-מסך שלמים ולא על שינויים נקודתיים. אחד זה אתרי אינטרנט משנות התשעים, לפני המצאת ה-AJAX. רובנו כבר לא מאפיינים כאלה. השני זה אתרים ממש פשוטים. זה המוצר שלנו, זה מה הוא עושה, זה למה צריך להשתמש בו, זה טופס יצירת קשר. אתרים כאלה אפשר לאפיין גם בפוטושופ בדרך לעיצוב וגם על מפית בדרך הביתה. בשיא הרצינות. השלישי זה אפליקציות מובייל. אפילו לא טאבלטים, רק סמארטפונים. יש בהן אינטראקציות נקודתיות קטנות, בדיוק ברמה של סימון כפתור או החלפה של אייקון (שוב לייק) אבל עיקר האינטראקציה המשמעותית מתרחשת במעברי מסך (לא כולן כמובן, יש גם אפליקציות מאוד מורכבות). יכול מאוד להיות שאינדיגו מתאים לזה בצורה מושלמת. אבל לפחות בצורה שבה אני מעדיף לעבוד היום – לדעתי הוא לא מתאים למוצרים בעלי רמת מורכבות ממשקית מינימלית כלשהי.
התכוונתי לכתוב פוסט על אינדיגו ויצא לי פוסט על למה אני מעדיף כלי סביבת-פיתוח-בגרוש על פני כלי אפיון נראטיביים. אולי בעתיד יהיה גם פוסט על למה אני לא הולך כל הדרך לכלי הסביבת-פיתוח-באמת.
אנשי הפאורפוינט-ויזיאו, הפוטושופ-אילוסטרייטור-פיירוורקס וכל היתר מוזמנים לחלוק את דעתם בתגובות ![]() .
.
נ.ב. כלי low-fidelity הם סיפור אחר לגמרי.






אני משתמש מזה זמן בAnteType והיא די מעניינת בגישה שלה
עוד לא החלטתי אם אני נשאר או לא…
כשנחשפתי ל-Antetype אני זוכר שמאוד התלהבתי, אבל אז גיליתי שהיא רק למק :). לפחות נכון ללפני שנתיים בערך.
זה עדיין נכון
אבל האתר של Indigo הוא דוגמה לUX שמוביל למסקנות שגויות.
הדף הראשי זיהה שאני על מק, וכפתור ההורדה ציין "גרסה למק".
מכך הסקתי שזו תכנה למק בלבד, ומכאן שאתה על מק (הרי עבדת איתה), ומכאן שAnteType רלבנטית עבורך 🙂
מורכב! 🙂
אתה פשוט עצלן. נתקלתי בדיוק בבעיה שתיארת – הייתי צריך לסמלץ עמוד עם 25 מיילים ולאפשר למשתמשים לבחור אותם. לא ביג דיל – אז יצרתי 25! מסכים. קשה, אבל לא התעצלתי. כל מסך הכיל מבנה בחירות מיילים שמתאים למספר הבינארי של אותו מסך, כך שאם משתמש סימן מייל מסויים ידעתי לאיזה מסך צריך לעבור (לפי ייצוג בינארי ששונה רק בביט אחד). הפרוטוטייפ אומנם יושב רק בענן (כי אין שום דיסק גדול מספיק להחזיק אותו) ונפתח רק במחשבים מבוזרים עם יותר מ-1024 מעבדים, אבל התוצאה היא שניתן לבחור כל אחד מהמיילים, וזה נראה כמעט כמו הדבר האמיתי. מאפיינים אמיתיים לא מתעצלים, אדוני!
טוב, לא כולם הארדקור כמוך 🙂