השבוע היה לנו בעבודה איזה דיונון קטן שנגע בסרגלי כלים. לא דְּיוֹנוּן כזה🐙, כן? אם כזה היה נוגע בסרגלי כלים אז לכל הפחות הייתי שם את זה בסטורי. פשוט היה לנו דיון קטנצ'יק – דִיוּנוֹן. לא שווה סטורי. אבל שווה פוסט. רק למי שממש אוהב להתעסק בקרביים של סרגלי כלים, או לחילופין מחשיב את עצמו מאפיין חוויית משתמש. או את עצמה – מאפיינת, כמובן.

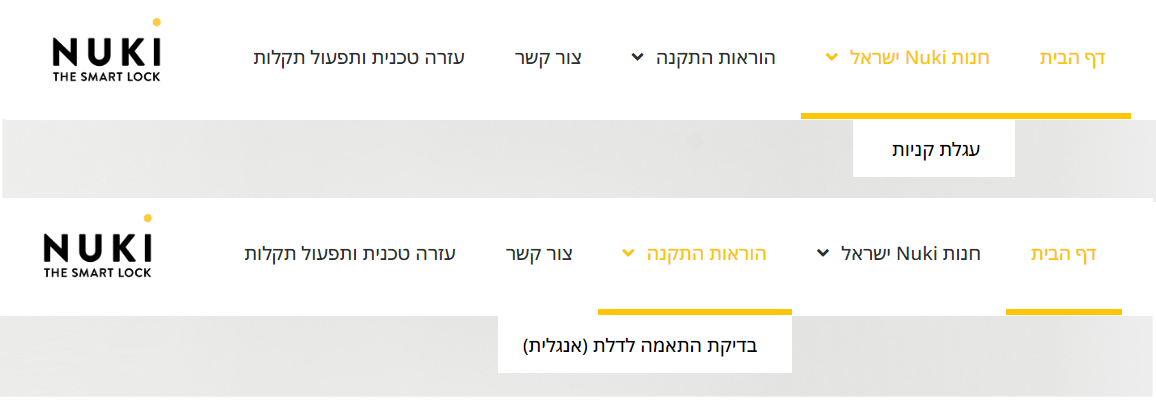
הכל התחיל מהשאלה האם סרגל הכלים – שכדי לחסוך ממני את ההתלבטות האם להתפלצן בהקפדה על סמיכות תקנית נקרא לו מעכשיו "טולבר" – אז האם הטולבר של טבלה צריך להסתיר פעולות שאינן רלוונטיות לבחירה הנוכחית, או שמא רק לחסום אותן, מה שנקרא בעברית צחה "לדסבל" (disable). הכוונה כאן לסרגל שיושב קבוע מעל הטבלה ולא כזה שנפתח ברמת השורה, כמובן. למה דווקא כזה – בפעם אחרת.
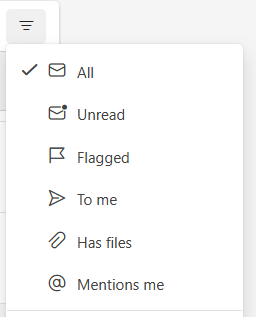
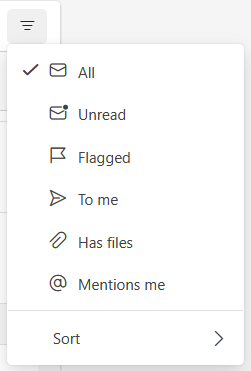
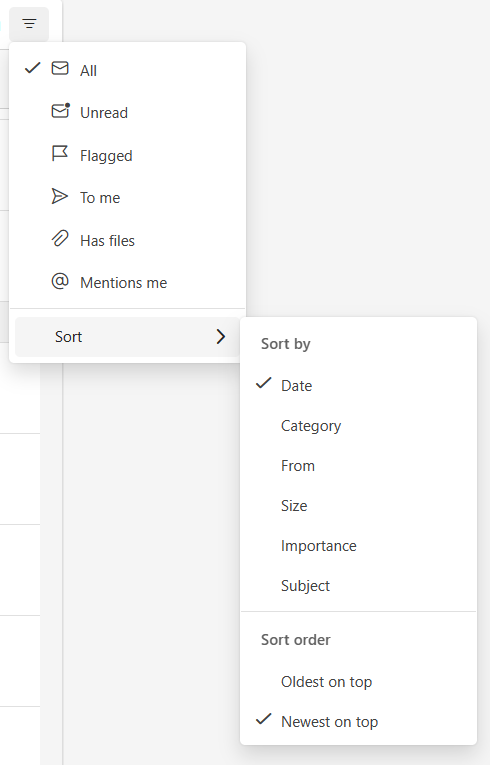
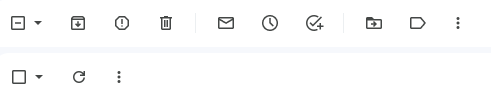
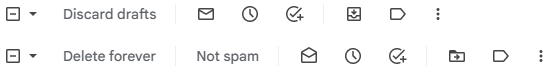
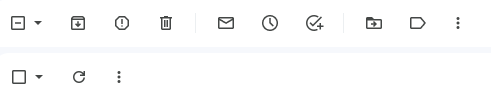
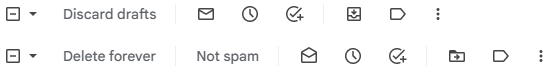
מבחינתי התשובה הייתה די ברורה – רק מדסבלים פעולות אבל לא מסתירים אותן. אולם אחד הסטייקהולדרים (האוחזים באומצות) דגל דווקא בגישת ההסתרה, מסיבות של "מדוע להראות להם פעולות שלא ניתן לבצע, במיוחד אם אתה (דהיינו, אני – ו.מ.) כל כך מתעקש לנקות את הממשק ולהסתיר כל פיסת מידע שאינה חיונית כרגע". וגם מסיבות של "ככה עושים את זה בג'ימייל", עם סקרינשוטים בזו הלשון:

ובכן, צודק הבחור. אני באמת מתעקש, ובג'ימייל באמת עושים בדיוק את מה שצולם. אז מדוע באמת?
המלצה/בקשה שלי – קחו דקה או שתיים לחשוב על זה עם עצמכם. הטיעון "ככה מקובל" לא תופס במקרה הזה, כי אם אנחנו מחזיקים מעצמנו אנשי מקצוע, אנחנו אמורים להיות מסוגלים לנתח ולהבין מדוע זה מה שמקובל.
אני אחכה פה בפינה.
⏳
⏳
תודה שחזרתם.
הכל, כרגיל, נטוע בפסיכולוגיה קוגניטיבית. משני צידי התמנון. סליחה, הדיונון.
היתרון של להסתיר את הפעולות ברור מאוד – אנחנו מפחיתים את העומס הויזואלי, ומקלים על המשתמשים את הבחירה ברגע שצריך לבחור בין מספר קטן של פעולות, לעומת מספר גדול יותר. על פניו קשור גם לחוק היקס, אבל למעשה ממש לא קשור (גם על זה בפעם אחרת).
אבל תמיד הרבה יותר מעניין לחשוב על החסרונות. והם אכן הרבה יותר מעניינים.
דבר ראשון, כשאנחנו כן מציגים את הפעולה ורק מאפירים אותה, אנחנו מספקים למשתמשים חיווי ויזואלי מפורש על מה אפשרי ומה לא אפשרי כרגע. זוכרים את ההיוריסטיקה הראשונה של נילסן? סטטוס מערכת? אז זה זה. בעיקרון ניתן לנסות לטעון כאן גם את הטענה ההפוכה, שגם ע"י הסתרת הפעולה אנחנו מספקים חיווי ויזואלי – אבל זה מניח שהמשתמשים א' – זוכרים מה הפעולות המוצגות במצב רגיל, ב' – שמים לב ברגע שמשהו נעלם, ג' – מסוגלים לקלוט בחלקיק שניה ובאופן אוטומטי, כלומר בלי לחשוב על זה, אילו פעולות בדיוק נעלמו, וד' – יודעים לקשר מיידית ואוטומטית בין ההיעלמות הזו לבחירה שהם ביצעו הרגע במערכת. משהו בלתי נראה לא מסוגל לתת חיווי ויזואלי מפורש, בהגדרה. ההיעלמות שלו מספקת סוג של חיווי ויזואלי עקיף, תחת כל ההנחות הנ"ל. פחות טוב.
דבר שני. כשאנחנו מסתירים פעולות, שאר הפעולות מצמצמות רווחים וזזות שמאלה. זה מאוד מקשה עלינו להתרגל למיקום של כל פעולה בתוך הסרגל. כל מי שעובד עם מערכות שיש להן סרגלי כלים קבועים, יכול לשים לב שהוא כבר יודע אוטומטית לאיזה אזור בסרגל יש לגשת על מנת לבצע כל פעולה נפוצה, היד עושה את זה לבד. לרוב לא ברמת הפיקסל הספציפי, אבל ברמת האזור – בהחלט. זה מה שנקרא "התניה אופרנטית", או פשוט "למידה". ביצענו פעולה מוטורית קבועה, קיבלנו עליה חיזוק (בזה שפעולה הצליחה והצלחנו להתקדם במשימה), ואחרי כמה עשרות חזרות כאלה בתדירות גבוהה, המוח הולך והופך את הפעולה ליותר ויותר אוטומטית.
ברגע שהפעולות מתחילות לפזז להן בתוך הטולבר, היכולת הזו פשוט מתבטלת, כי המיקום כל פעם משתנה ואז זו לא אותה הפעולה המוטורית, משום שמרכיב החיפוש הויזואלי בתוך הטולבר, שמקדים את התזוזה המוטורית, מקבל את רוב המשקל.
דבר שלישי. תופעה נוספת שמתרחשת כשהפעולות מתחילות לרקוד בתוך הטולבר היא תנועה. הפעולות כל הזמן זזות. רוקדים עם כוכבים. והן לא סתם זזות, הן זזות בזווית העין שלי כי אני בכלל עסוק בלעבור בין השורות בטבלה למטה – כי הרי זה בדיוק מה שגורם להן לזוז. ותנועה כידוע מושכת קשב, אנחנו שמים לב אליה ומתפתים להפנות לעברה את המבט. אז במקום להיות מרוכז במה שקורה בטבלה, אני כל הזמן נמשך בעל כורחי למעלה, לדיסקוטק שבטולבר. לעומת זאת, אם אני רק מאפיר ומחזיר את הפעולות, בלי לשנות מיקומים, דעתי מוסחת הרבה פחות.
אז אם כל זה כל-כך נכון וחד-משמעי, נשאלת השאלה
למה לעזאזל ג'ימייל עשו את ההיפך?
ובכן, הם לא.
שני מצבי הטולבר שרואים בסקרינשוטים למעלה מתייחסים למצב שיש בחירה כלשהי בטבלה לעומת מצב שאין שום בחירה. שזה המצב הטבעי שלו – כי זאת בכלל לא מערכת שמבוססת בחירה. במצב הבסיסי של ג'ימייל, ללא הפאנל הצידי/תחתון, כל הפעולות מתבצעות מבלי לבצע בחירה אלא באמצעות צלילה פנימה ועבודה מתוך המייל הספציפי, או לחילופון בעבודה מהטולבר שבתוך השורה, לא מהטולבר העליון. כך הבחירה משמשת רק לצרכי פעולות קבוצתיות.
כשכן יש לנו פאנל צידי, אז פתאום המערכת כן הופכת להיות מבוססת-בחירה – שימו לב שלחיצה על שורה, שלפני כן הייתה צוללת פנימה לתוך המייל, עכשיו מבצעת בחירה (וגם מציגה את המייל, כמו מקודם). אבל מכיוון שכל המיילים בתוך אותו פולדר הם תמיד באותו סטטוס, עדיין הטולבר אינו משתנה לעולם. לא מסתיר פעולות וגם לא מאפיר אותן. הוא ממש סטטי. יש סטטוס אחד שיכול להשתנות בתוך הפולדר – האם המייל נקרא או שעוד לא. ואת זה הם פתרו בשינוי הפעולה עצמה – היא מתחלפת בין "סמן כנקרא" ל"סמן כלא נקרא", עם שינוי אייקון בין מעטפה פתוחה לסגורה. כשמדובר בפעולות הופכיות ברמה כזאת, זה פתרון הגיוני ומתבקש. אבל להחליף בצורה כזו בין שתי פעולות לא קשורות (שזה מה שיתקבל אם נתחיל להסתיר את הפעולות ולתפוס את מקומן עם אחרות) – לא סבבה בכלל, ומבלבל בצורה קיצונית.
אבל הסיפור יותר יפה מזה. למעשה כן יש להם מיילים בסטטוסים שונים, שדורשים פעולות שונות. הם פשוט לא מציגים אותם באותה הטבלה אלא בתיקיות שונות. מייל בסטטוס "טיוטה" זוכה לפעולה "מחק טיוטה". מייל בספאם מקבל את הפעולות "מחק לתמיד" ו"לא ספאם". אבל הם לא יושבים באותה רשימה יחד עם שאר המיילים ולכן אין סיבה שיהיו שינויים בטולבר כשאני עובר ביניהם.

רגע, משהו פה לא בסדר
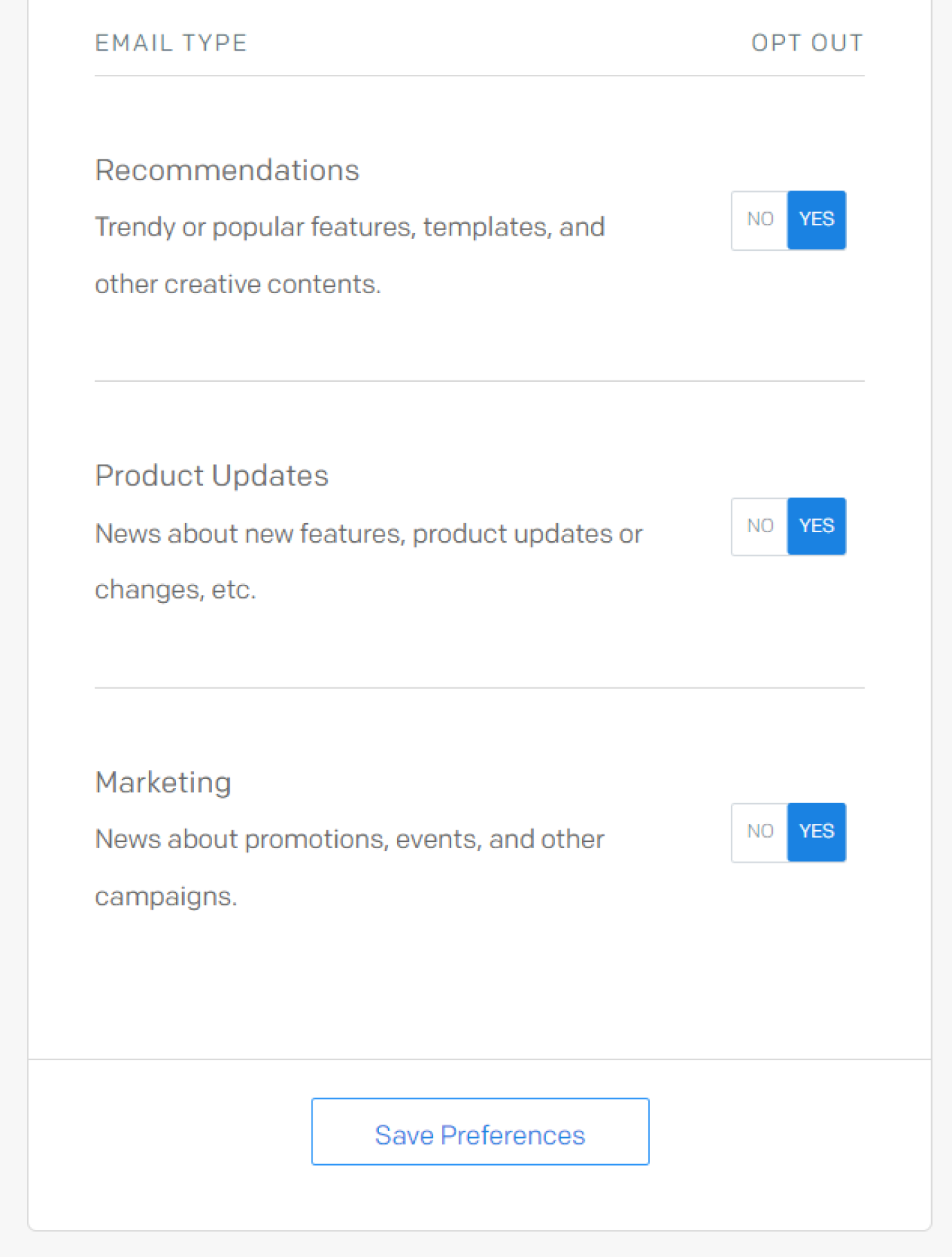
בעלי העיניים החדות אמורים להרים גבה בתגובה לתמונה שלמעלה. כי יש כאן משהו מאוד מיוחד שגוגל עשו, שהוא יפה, נדיר, ממש לא מובן מאליו, ו – החלק האהוב עליי – בועט בפגר של הפרה הקדושה של העקביות. כן, יש לי תחביבים מוזרים. כשהמשתמשים מגיעים לפולדרים המיוחדים האלה, של טיוטות ושל ספאם, כאמור ישנן פעולות שמתווספות לטולבר. אבל הן לא מתווספות באותו אופן כמו הפעולות הקיימות – שמוצגות כאייקונים. הפעולות המיוחדות מוצגות פתאום בטקסט. ואין הרי שום בעיה עקרונית להציג אותן בתור אייקונים. אלא שאף אחד לא יבחין בהן. אנשים שעובדים עם אותו טולבר יותר מתשעים אחוז מהזמן, מתרגלים אליו, לוקחים אותו כמובן מאליו, ולא בוחנים אותו מחדש בכל מעבר מסך. כי המוח חסכני במשאבים ולא אוהב לעבוד קשה. ההבדל בין 10 אייקונים ל-11 ול-12 לא קופץ לעין, במיוחד כשהאייקונים החדשים הם באותה שפה גרפית כמו הרגילים. לכן באותן תיקיות מיוחדות שהמשתמשים מגיעים אליהן לעיתים רחוקות חשוב להבליט את הופעתן של הפעולות החדשות, כי אף אחד לא ייחפש אותן באופן מודע – מבחינתנו זה הטולבר המוכר והטוב שהתרגלנו אליו. ואיך מבליטים דברים? באמצעות שבירת הקונבנציה ושימוש בייצוג ויזואלי שונה מהמוכר.
ואפילו את זה ניתן היה לעשות באייקונים – אולי אייקונים בשפה קצת אחרת, אולי צבע או מילוי או כל דבר אחר. אבל כאן שוב מתחשבים בתדירות השימוש. בדרך כלל אייקונים הם לא דרך מדהימה להעביר מידע. חוץ מקבוצה די קטנה של אייקונים סטנדרטיים, היתר הם לא באמת ברורים מעצמם ודורשים קונטקסט ברור והתרגלות הדרגתית. להתרגל אפשר למשהו שקורה הרבה, לכן בגוגל עשו לעצמם הנחה לגיטימית, מתוך הנחה (ראיתם מה עשיתי כאן?) שהמשתמשים יתרגלו מהר לאייקונים בפולדר הראשי. אבל לפולדרים הנידחים יותר אין ממש סיבה להיכנס, כך ששם אי אפשר לבנות על עקומת למידה משמעותית והתרגלות – ולכן הדרך העדיפה להבליט את אותן פעולות מיוחדות היא כבאמצעות הצגת בתור טקסטים מפורשים ולא אייקונים עלומים.
תודה שחפרתם איתנו!