גיליתי כלי אפיון חדש וחמוד ביותר. אני לא הולך לזנוח את Axure משוש לבי לטובתו, אבל זה בעיקר מאותה סיבה שאני לא הולך לוותר על השימוש ב-Word לטובת לוח מחיק. זה לא אותה קטגוריית משקל.
זה מאוד נדיר שאני צריך לעשות משהו ב-low fidelity, ובמקרים כאלה או שאני ממשיך עם Axure או שאני פשוט מזיז כמה קוביות בפאורפוינט. אם אני צריך משהו טיפה יותר אקספרסיבי מקוביית פאורפוינט אני הולך לגרסה המקוונת והחינמית של Balsamiq. אז זה כמו בלסאמיק אבל הרבה יותר פשוט וכיפי. גם הרבה יותר צנוע מבחינת פיצ'רים. היו הרבה אנשים שניסו לתרגם את החווייה של אותו לוח מחיק אל עולם האפיון הדיגיטלי, ובינתיים לא ראיתי הצלחות מיוחדות – רובן מסתכמות בשיבוט כזה או אחר של Balsamiq. שזה אומר ספריות ארוכות של פקדים שאתה ממקם על המסך. עד עכשיו.
wireframe.cc הוא באמת לוח לבן שמבקרה נראה כמו דפדפן. או כמו סמארטפון אנכי או אופקי. וזהו – בלי ספריות, בלי פקדים, בלי כלום.

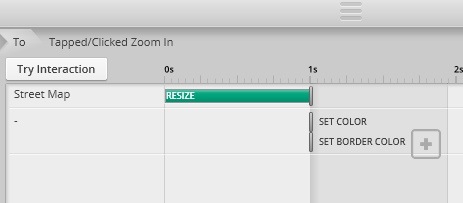
כדי להוסיף פקד את פשוט מקיפה את השטח שאת רוצה לייעד לו על המסך. וכאן מתחיל להיות מעניין. את מגלה שהאפשרויות שמוצעות לך משתנות בהתאם לצורה שהקפת על המסך, ויש שלוש אפשרויות – משהו באזור המלבני, משהו שמתקרב יותר לקו אנכי או לקו אופקי (וכן, אני יודע שטכנית הם כולם מלבנים – מה לעשות שאין צורה אחרת שאפשר להגדיר ע"י גרירת עכבר סטנדרטית).

זה בעיניי די מבריק. קודם כל זה פשוט אפליקציה שכיף להשתמש בה. כלי אפיון שרוב הזמן לא רואים בו דבר פרט לקנבס, הוא מחזה מאוד נדיר, אפילו כשמדובר בכלי כזה מצומצם. למעשה אחרי שמתחילים לעבוד בחלק העליון מופיעה שורה של פעולות, אבל גם היא מאוד מינורית ובקושי שמים אליה לב.
אבל מה שיותר מבריק זה הגישה לארכיטקטורת מידע. ברוב כלי האפיון הפקדים אינם מחולקים לקבוצות כלל, או שהם מחולקים לקבוצות כמו רכיבי הזנה, קונטיינרים, ניווט כד'. כאן הם מחולקים כאמור לאלמנטים מלבניים, אנכיים ואופקיים. שזה לא הכי הגיוני מכל בחינה פונקציונאלית, אבל מאוד הגיוני כשמנסים לשרבט סקיצה שמסתכמת בעימוד בלבד.
בקיצור, כיף חיים. מומלץ בחום. תומך בעברית עם סימני פיסוק הפוכים. תמיכה בסיסית בשכבות, כמה גוונים של אפור (לא 50) ויש גם כתום. חינמי, מתישהו תהיה גם גרסה מורחבת בתשלום. ויש גם תוסף לכרום.
אה, ואפשר לשתף. הנה למשל גרסת ה-Hello World של חוויית המשתמש, אתר מוצר גנרי.